Théorie des couleurs, principes de base pour une belle harmonie
La théorie des couleurs est un vaste domaine qui implique plus que de simples règles et directives sur les combinaisons de couleurs – perception humaine, associations culturelles et psychologie des couleurs. Notre concepteur de produits vous guide à travers les principes fondamentaux de la théorie des couleurs que tout concepteur Web doit connaître et vous montre comment cela fonctionne dans la pratique.
L’apprentissage de la théorie des couleurs peut vous aider à créer des conceptions efficaces et intelligentes. Comprendre les bases est un must pour tout professionnel du domaine.

Sommaire
Pourquoi la couleur est importante dans la conception Web
L’avantage le plus apparent de l’utilisation des bonnes combinaisons de couleurs dans la conception Web est qu’elles aident les utilisateurs à comprendre et à naviguer sur le site. Les couleurs peuvent améliorer l’expérience en ligne des visiteurs, leur permettant de trouver les informations dont ils ont besoin et de répondre à votre appel à l’action (CTA).
Cependant, il y a d’autres avantages vitaux à comprendre la couleur. Lorsqu’il est utilisé efficacement dans la conception Web, il joue un rôle important dans la stratégie de marque et la messagerie produit. En fait, des recherches ont montré que la couleur joue un rôle énorme dans les décisions des clients concernant l’achat d’un produit, avec 92,6% des téléspectateurs accordant une grande importance aux facteurs visuels de l’article.
La bonne palette de couleurs peut également faire ou défaire le succès d’une campagne marketing.
Selon une étude menée par l’Université de Loyola, dans le Maryland, les couleurs peuvent accroître la reconnaissance globale de la marque de 80%.
Ce sujet fascine de nombreux chercheurs du monde entier désireux d’examiner l’effet de la couleur sur la reconnaissance de la marque, la satisfaction client et le succès global du produit. Les couleurs sont cruciales dans les environnements physiques et numériques car elles aident à guider les utilisateurs sur votre site Web et à améliorer l’expérience globale. Par conséquent, chaque concepteur de sites Web doit maîtriser la théorie des couleurs.
Un petit aperçu de l’histoire des couleurs
Les couleurs ont joué un rôle vital dans l’art et la culture pendant des siècles. Cependant, l’approche scientifique de la théorie des couleurs a commencé au 17ème siècle lorsque Sir Isaac Newton a créé la première roue chromatique.
À cette époque, les couleurs étaient considérées comme un mélange de lumière et d’obscurité. Newton pensait que cette approche était imparfaite, il a donc examiné les propriétés de la lumière blanche dans sa célèbre expérience de prisme.

Newton a découvert un spectre de lumière visible, composé de nombreuses couleurs. Il les a cartographiés en classifications qui sont devenues connues sous le nom de roue chromatique.
Son expérience a également conduit à la découverte que toutes les couleurs secondaires peuvent être créées en mélangeant des couleurs primaires. Les découvertes de Newton ont influencé le travail des artistes, designers et scientifiques jusqu’à ce jour.
7 termes de couleurs clés à connaître
Avec plus de 16 millions de couleurs au choix lors de la conception d’un site Web, il est facile de se sentir accablé. Avoir un si vaste éventail d’options vous offre des possibilités presque infinies. Comprendre les caractéristiques et les termes de couleur les plus élémentaires peut vous aider à prendre des décisions de conception efficaces.
-
Roue chromatique
Une roue chromatique est un outil puissant qui peut vous aider à visualiser les relations entre les couleurs de manière schématique standard.

La roue chromatique de base se compose de 12 couleurs. Les couleurs primaires forment la base de toutes les autres. Bien que la théorie traditionnelle les énumère comme rouge, bleu et jaune, des recherches récentes suggèrent que le magenta, le cyan et le jaune sont des descripteurs plus précis de la façon dont nous percevons ces couleurs.
Le mélange de couleurs primaires vous donne de l’orange, du vert et du violet. Celles-ci sont appelées couleurs secondaires. Vous pouvez également combiner des couleurs primaires et secondaires pour créer des couleurs tertiaires telles que jaune-vert, bleu-vert, etc.
-
Relations de couleur
Lorsqu’ils travaillent sur un projet, les concepteurs s’appuient souvent sur des relations de couleurs fondamentales, également appelées jeux de couleurs. Les quatre principaux types comprennent:
Monochrome: composé de différentes teintes, nuances et saturation de la même couleur.
Complémentaire: Basé sur deux couleurs des côtés opposés de la roue chromatique.
Analogue: avec trois couleurs côte à côte sur la roue chromatique.
Triadique: Utilisation de trois couleurs situées aux points d’un triangle dessiné dans la roue chromatique.
Les schémas de couleurs complémentaires et analogues sont les plus faciles à utiliser pour de nombreux designers.
Le premier est excellent si vous souhaitez obtenir un effet de contraste élevé, tandis que le second produit des résultats plus subtils.

-
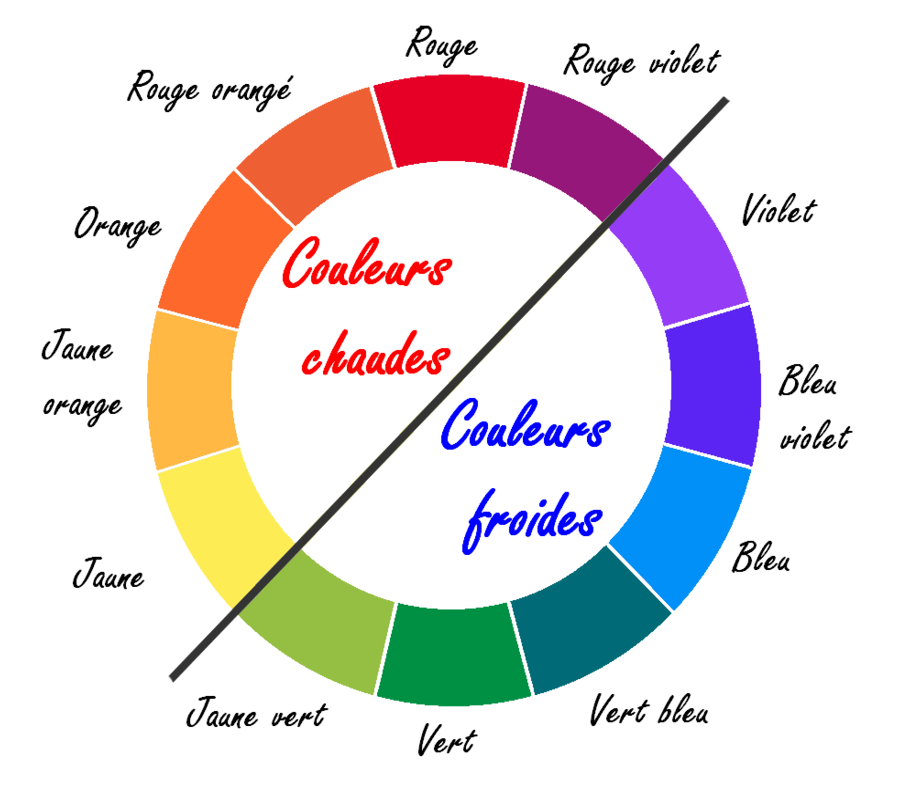
Chaleur des couleurs
En un mot, les couleurs peuvent être «froides» ou «chaudes».

Les teintes qui contiennent des quantités plus élevées de jaune et de rouge sont considérées comme des couleurs chaudes. Ils évoquent un sentiment de passion, de bonheur et de chaleur, mais peuvent aussi sembler agressifs et apporter des sentiments de danger. C’est pourquoi ils sont souvent utilisés dans les messages d’alerte.
Les couleurs froides, en revanche, contiennent des quantités plus élevées de bleu et de violet. Ces couleurs rappellent les climats froids, les eaux cristallines ou le ciel. Ils sont considérés comme plus apaisants et relaxants que les couleurs chaudes. Cependant, ils peuvent également porter des connotations de formalité et de tristesse.
L’ajout de couleurs neutres telles que le blanc, le noir et le gris peut vous aider à obtenir une palette harmonieuse. Ils peuvent équilibrer votre palette de couleurs et ajouter du contraste à vos créations.
-
Systèmes de couleurs: RVB, CMJN et HEX
Les trois systèmes de couleurs standards sont RVB (rouge, vert, bleu), CMJN (cyan, magenta, jaune, noir) et HEX.
Le système de couleurs RVB est basé sur la lumière. Toutes les couleurs de ce système sont une combinaison de rouge, vert et bleu. Chaque valeur est représentée par un nombre compris entre 0 (noir) et 255 (blanc). C’est facile à comprendre une fois que vous vous souvenez des expériences de Newton: la valeur maximale de toutes les lumières colorées de base produit une lumière blanche, et zéro couleur (ou zéro lumière) est le noir ou l’obscurité.

CMYK est utilisé dans la conception d’impression. Ce sont également les cartouches standards pour la plupart des imprimantes couleur. Contrairement à RVB, la valeur zéro de toutes les couleurs dans le système CMJN (0,0,0,0) produira du blanc, tandis que la valeur maximale (100,100,100,100) sera le noir. Cependant, le noir standard utilisé dans l’impression est défini comme (0, 0, 0, 100).
Enfin, le système de couleurs HEX utilise une description hexadécimale à six chiffres et trois octets de chaque couleur, telle que # 000000 (noir) ou #ffffff (blanc). Tous les deux caractères représentent une valeur de couleur. Par exemple, le célèbre bleu Facebook (# 3b5998) comprend une teinte rouge décrite comme 3b.
-
Teintes et nuances
Vous pouvez créer des teintes en ajoutant du blanc à une couleur. Des niveaux de blanc plus élevés produiront des teintes plus claires. De même, si vous ajoutez du noir, vous produirez une nuance différente. Plus la teinte est foncée, plus elle contient de noir.

Vous pouvez combiner des teintes et des nuances d’une couleur de base pour obtenir un jeu de couleurs monochromatique. Cependant, il peut être plus difficile de faire ressortir des éléments importants dans une telle conception.
-
Teinte, saturation et légèreté
La teinte décrit le degré de similitude entre les couleurs. Le point de référence est généralement une couleur telle que le rouge, le vert, le bleu ou le jaune. Par exemple, lorsque vous décrivez une couleur comme étant jaune-vert, vous pensez qu’elle a deux teintes.
La saturation, en revanche, fait référence à l’intensité de la couleur. L’augmenter rendra la couleur plus vive et plus foncée, tandis que la réduire rendra la couleur pâle.

Enfin, la clarté définit la luminosité d’une couleur par rapport au blanc pur. Changer uniquement le paramètre de luminosité dans un logiciel d’édition graphique produira différentes teintes et nuances.
-
Contraste
Le contraste est un élément crucial de tout site Web, en particulier en ce qui concerne la couleur et le texte d’arrière-plan. Si le contraste est trop faible, les utilisateurs sont plus susceptibles d’avoir des difficultés à différencier les éléments.
Pour des raisons de lisibilité, il est préférable d’utiliser un fond blanc et une couleur de texte sombre pour garder les pages propres et organisées. D’un autre côté, vous pouvez également essayer d’inverser les couleurs et d’utiliser un texte clair sur un fond sombre.
Ces deux combinaisons sont devenues une tendance dans la conception Web, avec de nombreux modèles et applications proposant un «thème sombre» ou un «thème clair».

Le contraste est essentiel non seulement pour la lisibilité, mais également pour la hiérarchie du contenu. Un excellent exemple est Aviaja Dance, qui utilise des éléments à contraste élevé sur son site Web pour présenter les détails essentiels.
Application d’un schéma de couleurs efficace
Une palette de couleurs bien sélectionnée vous aidera à obtenir un design équilibré. Les couleurs qui fonctionnent bien ensemble créent une harmonie et contribuent à une expérience agréable pour l’utilisateur (UX).
Cependant, des couleurs contrastées peuvent provoquer des impressions négatives, avec des sentiments de chaos et de disharmonie résonnant du design. C’est pourquoi il est essentiel de développer votre capacité à créer des combinaisons de couleurs efficaces qui ne rebuteront pas vos visiteurs.
Vous trouverez ci-dessous quelques exemples de différentes combinaisons de couleurs qui sont visuellement agréables. L’excellente palette de couleurs monochromes de We Are OSM utilise différentes teintes et nuances de vert pour sa section À propos:

Instinct Studio présente des éléments vibrants en orange et turquoise, qui sont des couleurs complémentaires:

Ces couleurs se trouvent sur les côtés opposés de la roue chromatique et produisent un contraste net lorsqu’elles sont utilisées ensemble. Cependant, notez que cette technique peut commencer à être agressive si elle est utilisée de manière excessive.
Utiliser la psychologie des couleurs et la signification pour l’influence
La psychologie des couleurs est un domaine d’étude fascinant qui examine l’influence des couleurs sur les comportements et les humeurs des gens. Différentes couleurs sont souvent associées à des significations ou des sens particuliers qu’elles fournissent à une personne qui perçoit. Pour créer un design réussi, vous devez être conscient de la signification des couleurs et comprendre comment un choix de couleur peut influencer vos utilisateurs en générant une réponse émotionnelle spécifique.
De nombreuses industries bénéficient de la psychologie des couleurs, en particulier le marketing et le design. Des couleurs bien sélectionnées peuvent convaincre les utilisateurs d’agir et d’acheter des produits ou de s’inscrire à votre liste de diffusion. En d’autres termes, la connaissance de la théorie des couleurs peut vous aider à améliorer votre taux de conversion.
Vous trouverez ci-dessous des exemples de sites Web et de modèles basés sur Elementor qui utilisent avec succès la signification de la couleur dans leurs conceptions.
Red
Le rouge est une couleur forte et énergique. Il peut symboliser de nombreuses émotions et idées, positives et négatives. Les utilisateurs peuvent l’associer à l’amour et à la passion, mais cela peut également signaler un danger ou de la colère.

Le rouge peut être une couleur de déclaration audacieuse si vous souhaitez attirer immédiatement l’attention des utilisateurs. En fait, de nombreuses entreprises agroalimentaires utilisent le rouge pour évoquer la faim et le désir.
Orange
L’orange est une couleur chaleureuse et joyeuse qui rappelle à de nombreux utilisateurs la convivialité, l’enthousiasme et la motivation. Comme on le voit dans Suited & Booted, l’utilisation d’un arrière-plan orange vif pour l’écran de navigation de votre site Web peut donner une ambiance créative et aventureuse:

L’utilisation de l’orange comme acteur clé dans votre palette de couleurs peut aboutir à un site hautement mémorable qui laisse aux visiteurs une première impression positive.
Jaune
Le jaune est une autre couleur chaude qui symbolise la joie, le bonheur et la lumière du soleil. Lorsqu’il est utilisé stratégiquement sur votre site Web, vous pouvez facilement injecter de la confiance et de l’inspiration dans votre conception.
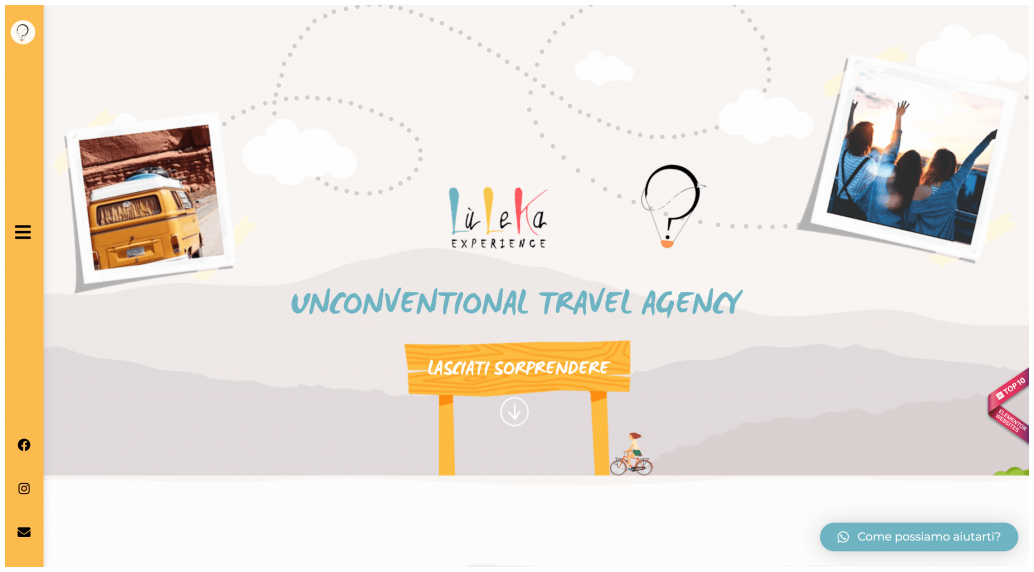
Lùleka Experience a particulièrement bien utilisé cette couleur, ajoutant stratégiquement des morceaux de jaune pour créer un sentiment de bonheur sur sa page d’accueil:

Cela dit, trop de jaune peut fatiguer les yeux et même créer de l’anxiété, il est donc préférable de le conserver comme couleur d’accentuation.
Vert
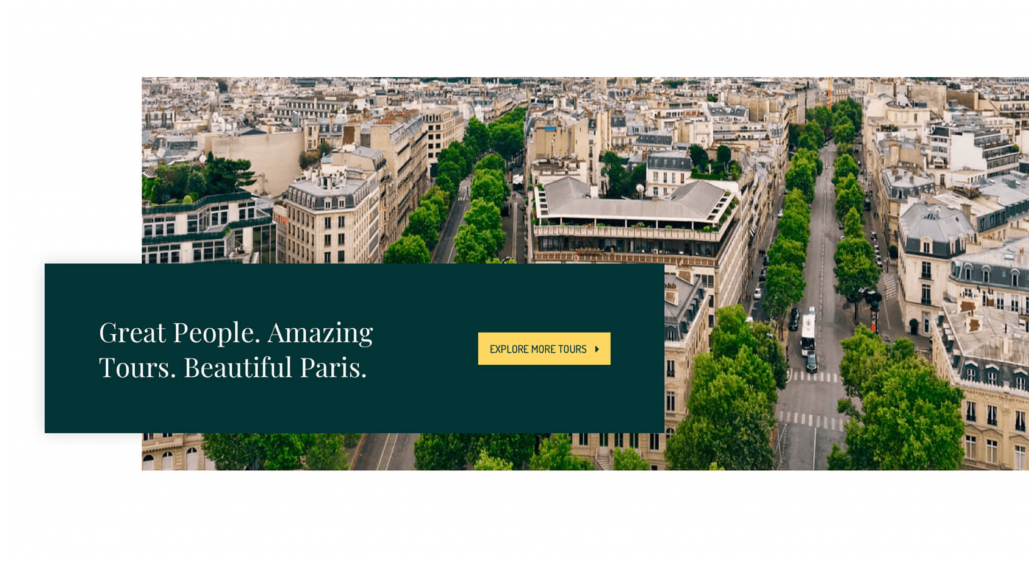
Le vert est une couleur positive et calme largement associée à la nature, à l’écologie et à l’énergie renouvelable. Le kit de voyage d’Elementor utilise de beaux éléments vert foncé pour compléter les images de verdure:

Cette couleur est agréable et rafraîchissante à regarder, et elle est souvent utilisée pour les marques soucieuses de l’environnement.
Bleu
Le bleu est un choix populaire pour de nombreuses marques d’entreprise car il symbolise la confiance et la fiabilité. C’est une couleur calme et apaisante qui peut facilement créer une sensation de fraîcheur lorsqu’elle est très saturée.
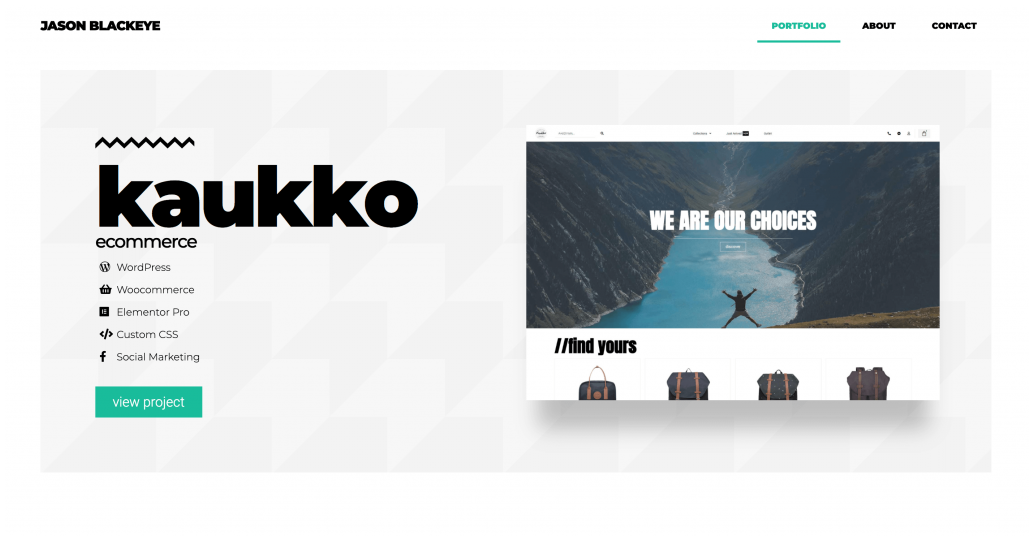
Le kit d’agence numérique d’Elementor est un exemple classique de bleu utilisé dans un contexte commercial. Il est dynamique et énergique, et évoque la confiance :

Le bleu peut aussi sembler distant et triste lorsqu’il est pâle, il est donc essentiel de trouver un équilibre réfléchi avec cette couleur.
Violet
Le violet a longtemps été une couleur de royauté, de luxe et de richesse, mais c’est aussi une couleur mystérieuse et magique. Combinant l’énergie du rouge et du bleu, cela peut être une excellente option si vous souhaitez transmettre un message de puissance et de fiabilité.
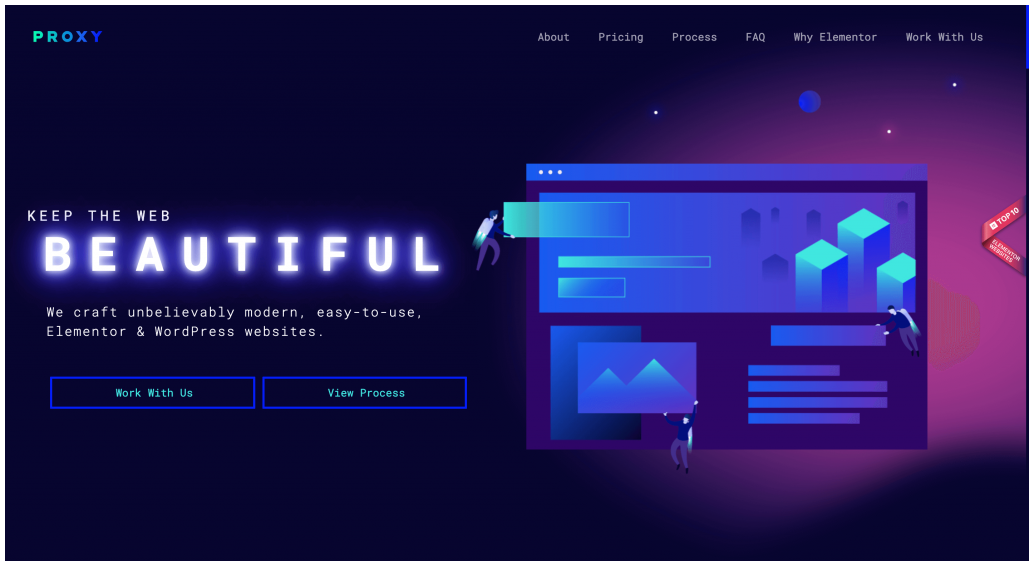
Par exemple, Proxy utilise une palette violette époustouflante pour créer un look nocturne sophistiqué et mystique:

Le violet peut être relaxant car il rappelle à de nombreuses personnes la sphère des rêves. Cependant, une concentration élevée peut également distraire les utilisateurs.
Rose
Le rose est une couleur jeune et romantique, rappelant aux utilisateurs l’amour éternel. Il est largement associé à la sensibilité et à la féminité, et peut également être une couleur audacieuse.
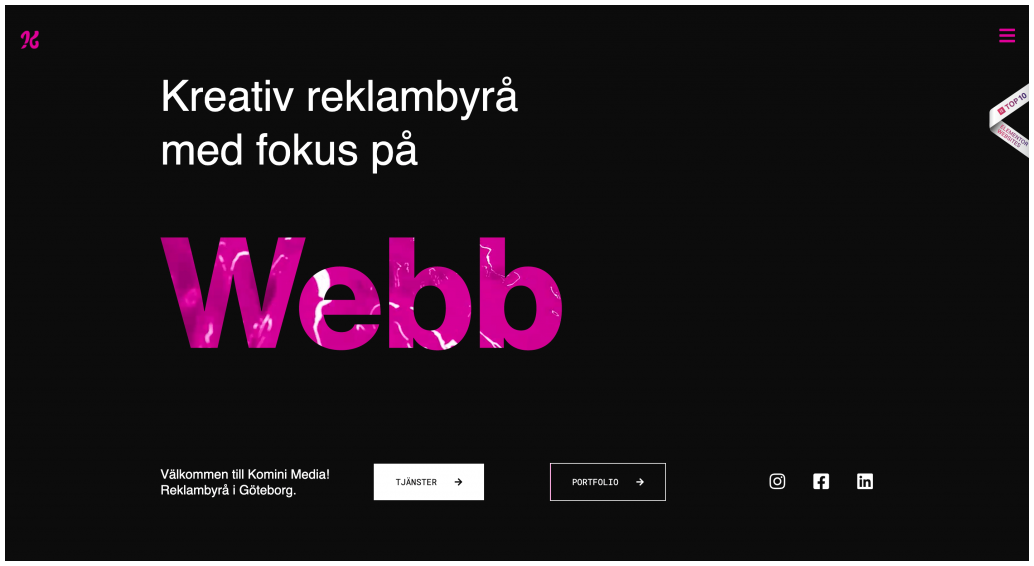
Comme le montre ce design frappant de l’agence Komini, vous pouvez utiliser une typographie rose pour créer des accents forts sur votre site Web.

Cela peut prendre un peu de confiance pour réussir une palette de couleurs rose. Cependant, lorsqu’il est utilisé à bon escient, il donne des designs frappants et mémorables.
Noir
Le noir a de nombreuses significations et peut évoquer des sentiments différents lorsqu’il est utilisé en combinaison avec d’autres couleurs. Les cultures occidentales l’associent parfois à la mort, tandis qu’en Orient, il symbolise la force et la sagesse.
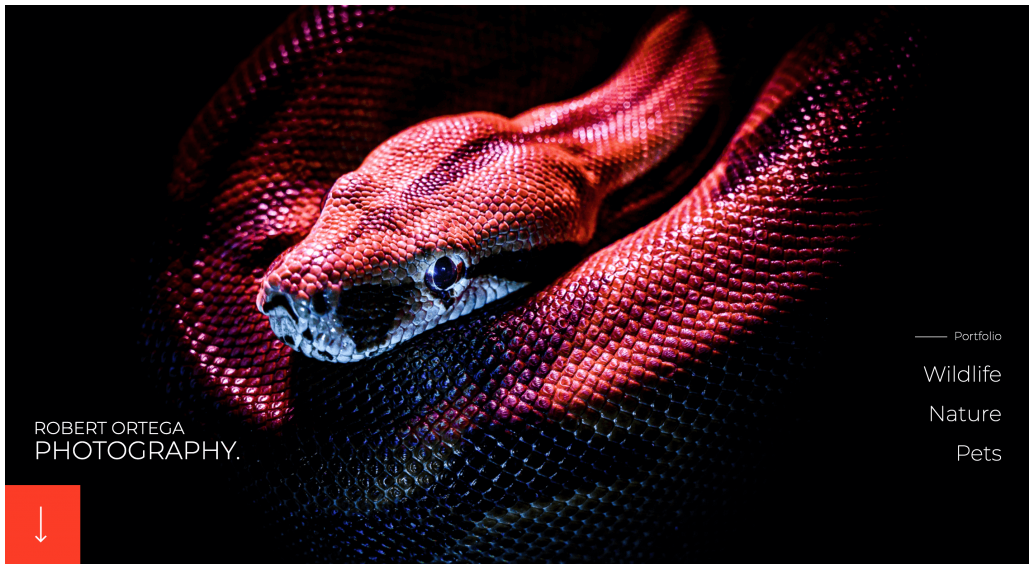
Le kit de photographie d’Elementor utilise un fond noir riche pour mettre en valeur les images époustouflantes et créer un look élégant:

Le noir peut être tragique et mystérieux, ou sérieux et moderne. Il est excellent pour les arrière-plans de sites Web car il établit un contraste net avec une typographie plus claire.
Blanc
Le blanc est un choix populaire pour les sites Web modernes et minimalistes car il augmente la lisibilité et se marie bien avec n’importe quelle couleur. L’utilisation de l’espace blanc crée une sensation de propreté et de lumière.

Le blanc peut inspirer de nouvelles idées car il rappelle aux utilisateurs une page vierge. Il n’est donc pas surprenant qu’il s’agisse d’un choix si populaire pour une couleur d’arrière-plan. Cependant, trop de blanc peut également paraître vide et isolé.
Points à considérer lors de l’utilisation de la psychologie des couleurs
Comme nous l’avons vu dans nos exemples, les couleurs peuvent avoir de nombreuses significations qui résonnent différemment avec chaque utilisateur. Par conséquent, il est essentiel d’avoir votre public cible à l’esprit lors du choix des palettes de couleurs pour la conception Web.
La perception qu’un utilisateur a de la couleur dépend de facteurs tels que son âge, son sexe, sa culture et même ses croyances religieuses. La même couleur peut avoir des effets opposés dans différentes parties du monde. Par exemple, le blanc est considéré comme une couleur pure et positive aux États-Unis et en Europe occidentale. Cependant, les cultures asiatiques l’associent à la mort et à la tristesse.
La psychologie des couleurs est un sujet complexe, alors assurez-vous d’étudier votre public cible et de connaître ses préférences. Fiez-vous à la puissance des tests utilisateurs, posez les bonnes questions et rassemblez autant de données pertinentes que possible afin de pouvoir prendre des décisions éclairées.
Comment utiliser la couleur sur votre site Web
Maintenant que nous avons couvert les bases de la théorie des couleurs, vous devriez être en mesure de la mettre en œuvre dans votre prochain projet. Pour récapituler, voici les principaux points à considérer:
- Les choix de couleurs sont essentiels pour une expérience satisfaisante. Une palette de couleurs efficace peut faire une énorme différence pour vos clients et contribuer au succès de votre site Web.
- Fiez-vous à la théorie des couleurs pour créer des palettes harmonieuses et trouver les bonnes combinaisons de couleurs.
- La psychologie des couleurs est une technique puissante qui peut transmettre une variété de messages aux utilisateurs.
- Vous devez toujours rechercher votre public cible et tester ses préférences de couleur.
- N’ayez pas peur d’effectuer des tests supplémentaires pour déterminer si votre choix de palette de couleurs est optimal sur tous les appareils.
Améliorez vos compétences en conception Web avec la théorie des couleurs
La théorie des couleurs est un vaste sujet, offrant un aperçu de la science de la couleur et des profondeurs de l’émotion humaine. Bien qu’il s’agisse d’un domaine complexe, acquérir une compréhension des bases peut considérablement améliorer votre réussite en tant que concepteur Web.
Dans cet article, nous vous avons présenté un aperçu des principes de base de la théorie des couleurs pour les concepteurs Web. De la terminologie de base et des classifications à la psychologie des couleurs et aux considérations culturelles, vous devriez maintenant avoir les outils pour mettre cette stratégie en pratique.
Lire aussi:




